介紹JQuery Mobile設定的搜尋方法,關鍵字搜尋、自訂搜尋。
下面介紹設計在行動網頁上的搜尋功能,JQuery Mobile搜尋的設定。
●List Search:標籤中加入data-filter=”true”,會自動產生搜尋文字方塊並啟用搜尋功能。
→預設會依照超連結文字作搜尋。
→可以改設定的關鍵字作搜尋,在<li>標籤中加入data-filtertext=”設定文字”,會以裡面設定的文字作搜尋。
→設定預設搜尋文字浮水印,在<ul>標籤中加入data-filter-placeholder。
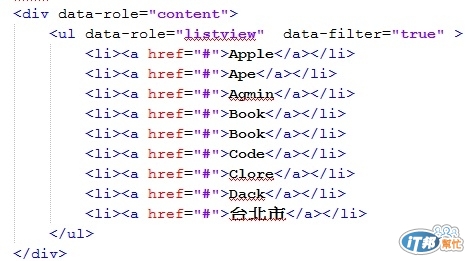
※如下圖寫了一個清單。

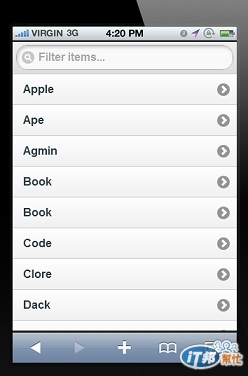
※List設定完顯示樣式。

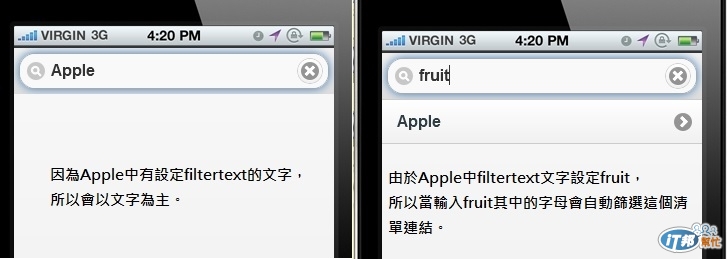
※依超連結文字搜尋。

※依data-filtertext設定文字搜尋。

※設定預設搜尋文字浮水印

其他清單參考:http://jquerymobile.com/demos/1.2.1/docs/lists/lists-readonly-inset.html
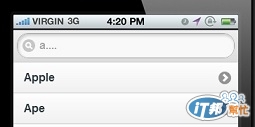
●Custom Search:自訂搜尋的方式,如搜尋a開頭或b
→套用程式語法:$.mobile.listview.prototype.options.filterCallback。
會回傳True或是False
<script type="text/javascript">
$.mobile.listview.prototype.options.filterCallback = function (text,searchValue) {
return text.toLowerCase().indexOf(searchValue.toLowerCase()) != 0;
};
</script>

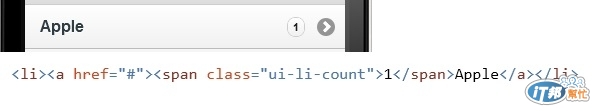
●Text formatting & counts:清單補充文字和泡泡。
→使用標籤,標籤內加上class=ui-li-count,即為泡泡。

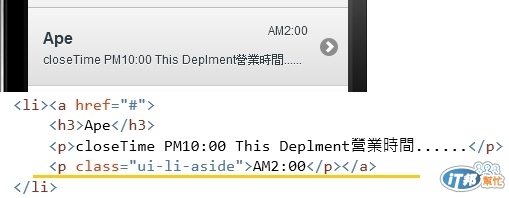
→使用<p>標籤,標籤內加上class=ui-li-aside,即為補充訊息,可固定在右上角。

以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()
